Le Neumorphism
Nouvelle tendance ui design
Dans ces quelques lignes qui suivent, nous reviendrons ensemble sur la genèse de ce trend : Le Neumorphism. Pour découvrir son origine et ce qui l’a rendu viral. Étant donné la popularité de ce « nouveau » genre, nous aborderons aussi la faisabilité ainsi que sa potentielle utilité dans les interfaces utilisateurs.
Découvrez toutes les tendances UI Design
Ce courant graphique émane de ses prédécesseurs que sont le Skeuomorphisme, le flat design et le material design. Tout le monde (ou presque) a cottoyer de près ces courants graphiques sans s’en apercevoir : En achetant son premier iPhone, en négociant sur des forums ou en ouvrant son tableur excel, vous pouviez visualiser ces formes bien différentes sans vous imaginer les efforts que les designers ont pu mettre en oeuvre pour que vous utilisiez votre outil.
On va donc faire un petit point rapide sur les derniers courants évoqués ci-dessus qui, vous verrez, nous amèneront doucement et tranquilement jusqu’au Neumorphism design.


Le Skeuomorphism
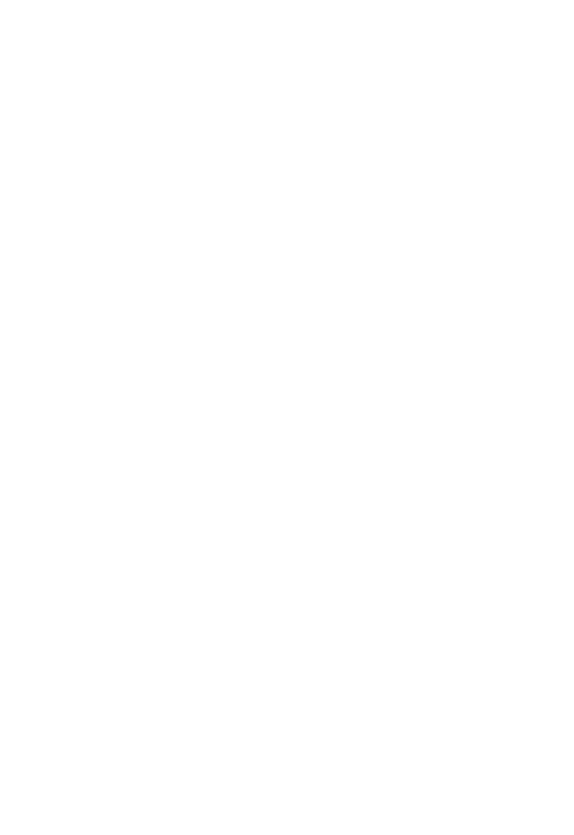
Les premières interfaces Apple, que cela soit sur les premiers macbook ou les premiers iPhone, se voulaient très réalistes. C’est ce qui définit toute cette vague : la volonté de représenter le réel dans chacun des élements. Riche idée, puisque n’ayant pas encore de codes précis, les utilisateurs pouvaient rapidemment mémoriser les symboles et leurs emplacements (sur un iPhone par exemple). Ce courant semble démodé ou vintage dans la forme mais aujourd’hui, le neomorphisme se base sur un procédé identique. Il reprend à son grand frère cette idée du réalisme à tout prix, que nous décortiquerons par la suite.
Le Flat design
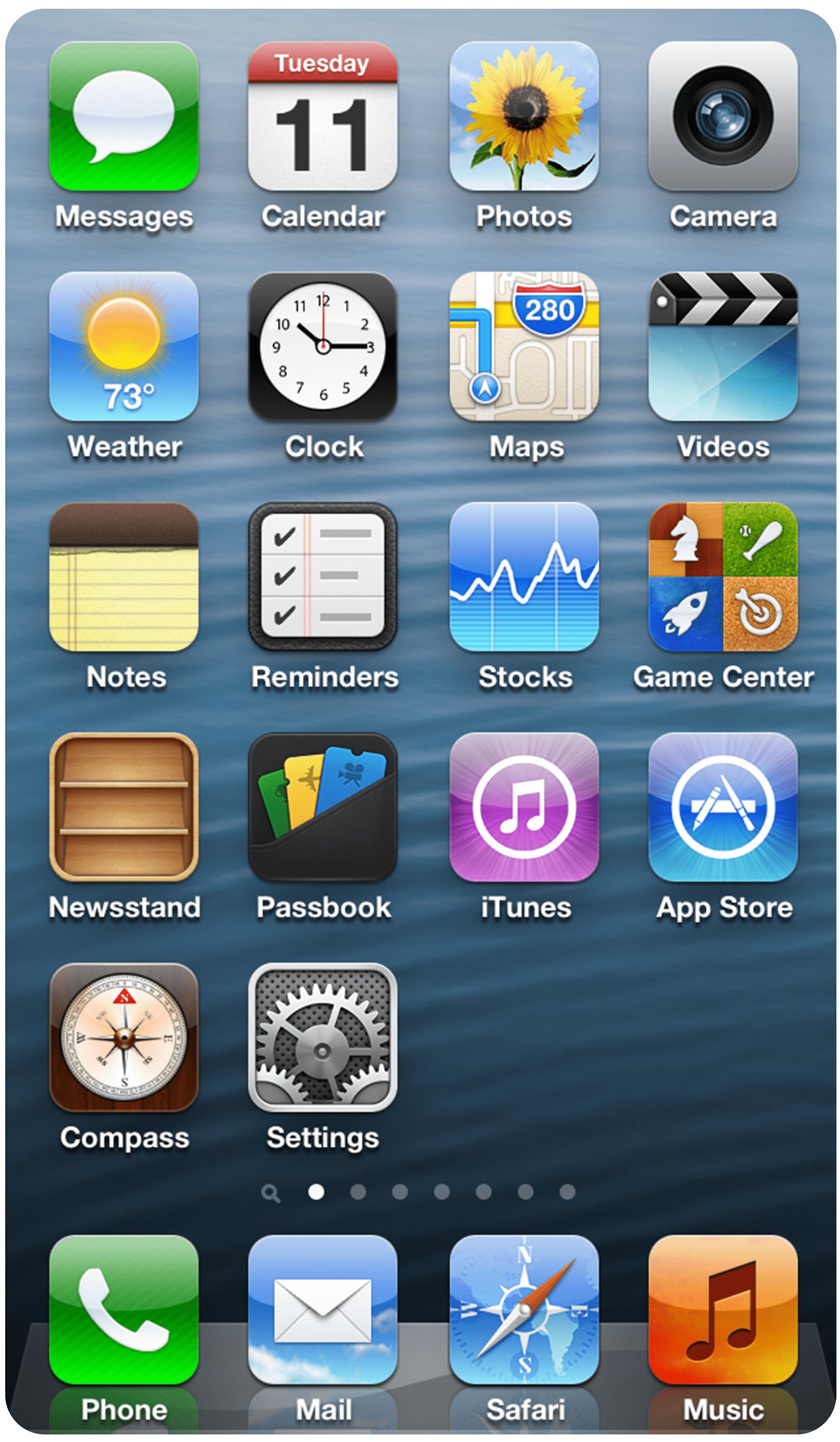
C’est quelque peu avant la sortie de Windows 8 que le flat design apparu dans toute sa splendeur sur les premiers Windows Phone. Le grand public le cottoie grâce à l’OS le plus présent sur les ordinateurs du monde entier. Il se caractérise par des boutons sous forme de tuiles, choix assez logique rappelant les dalles plates (flat) de nos écrans. Apple fait de même et applatit l’ensemble de ses icônes dès iOS7. En quête consante de simplicité, le flat design s’inscrit dans le minimalisme.
Le Material Design
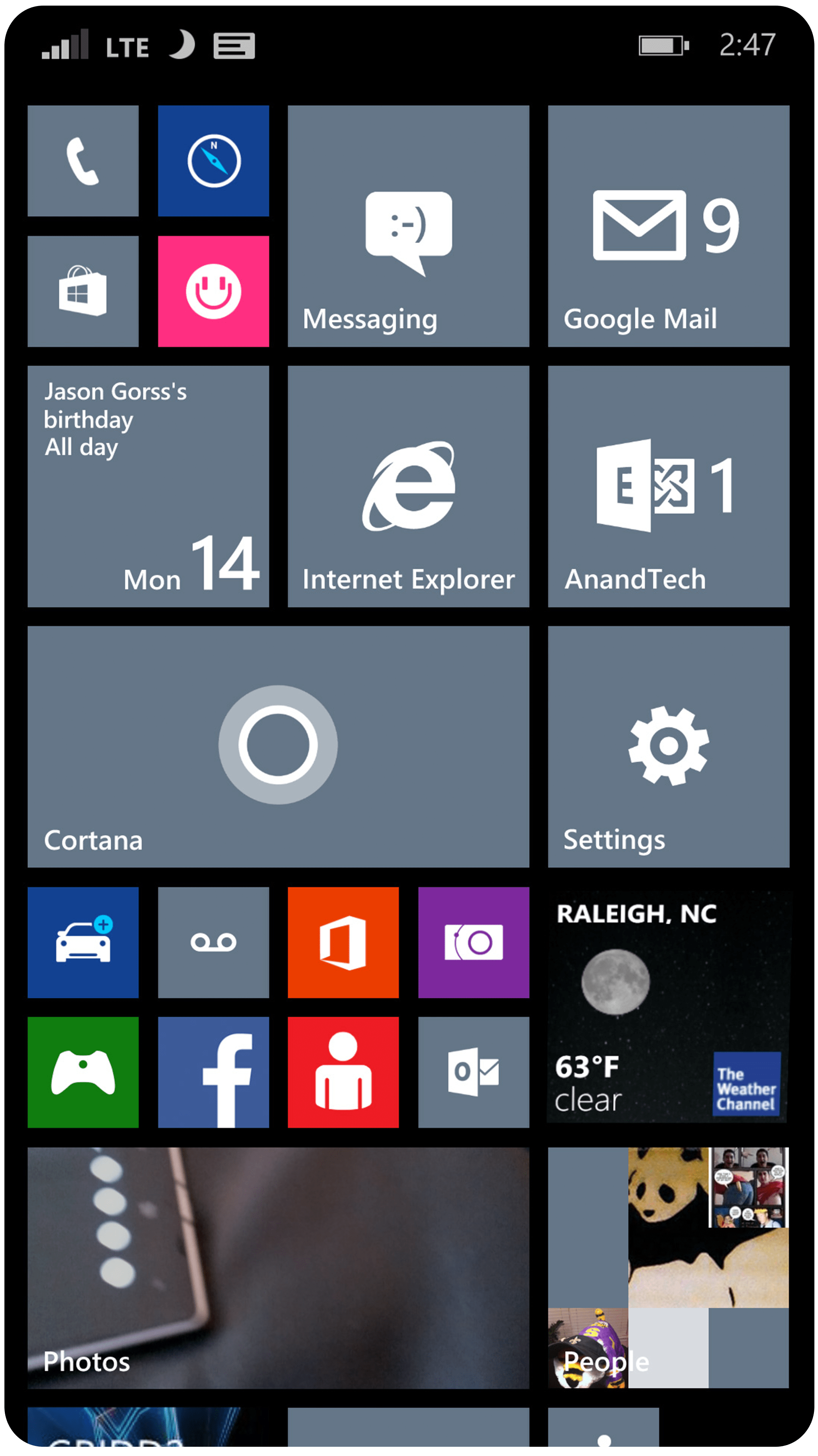
Google arrive ensuite en 2014 avec une toute nouvelle vague amenant profondeur et relief. La firme donne au concept le nom de Material et fournit aux développeurs et designers des kits et outils afin d’unifier les interfaces de tous les utilisateurs. Le material concept hérite lui aussi du travail accompli auparavant en reprenant le concept du réalisme, avec des fenêtres en forme de feuille de papier, et du minimalisme avec des interfaces toujours plus épurées.
Le Neumorphism, c’est quoi ?
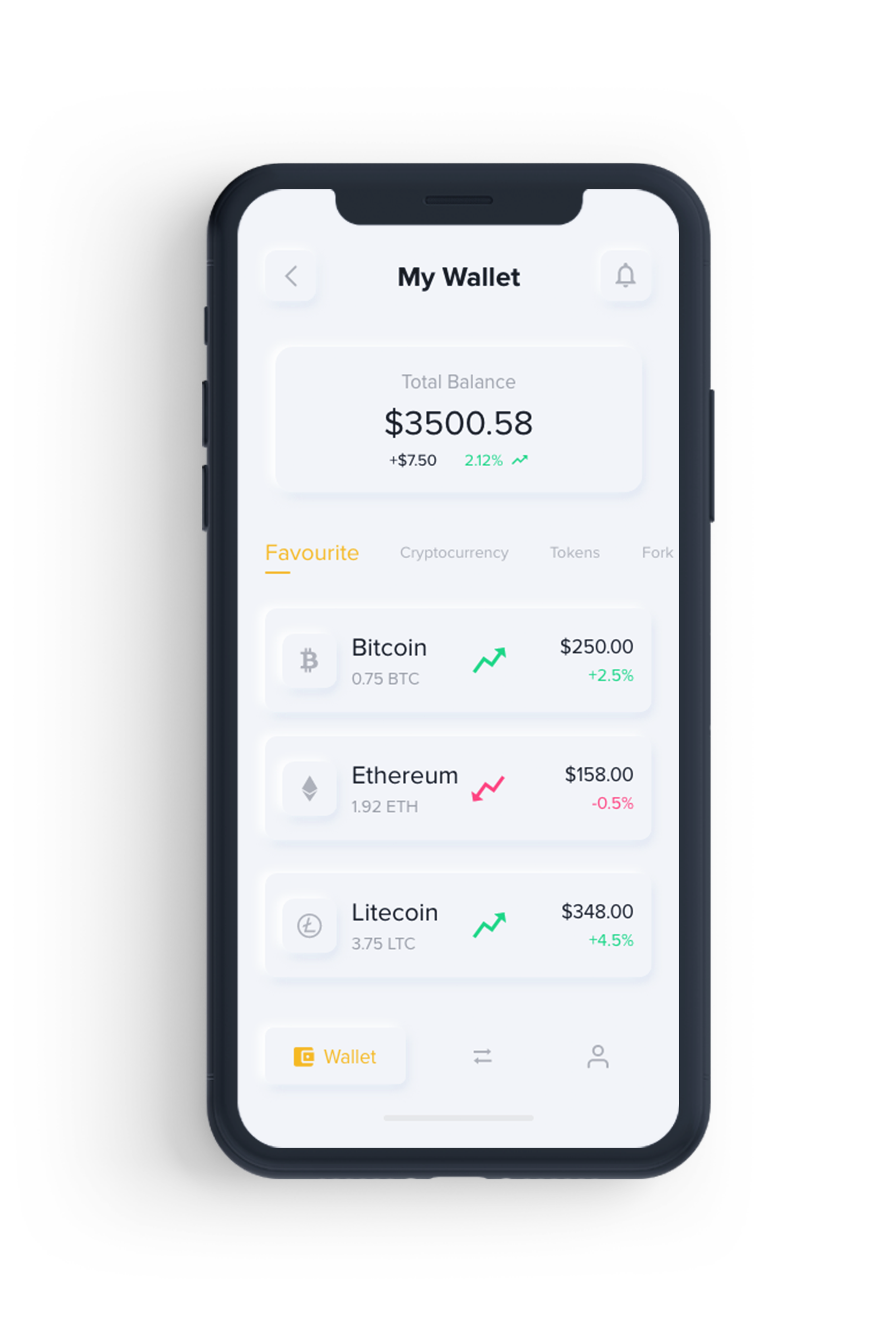
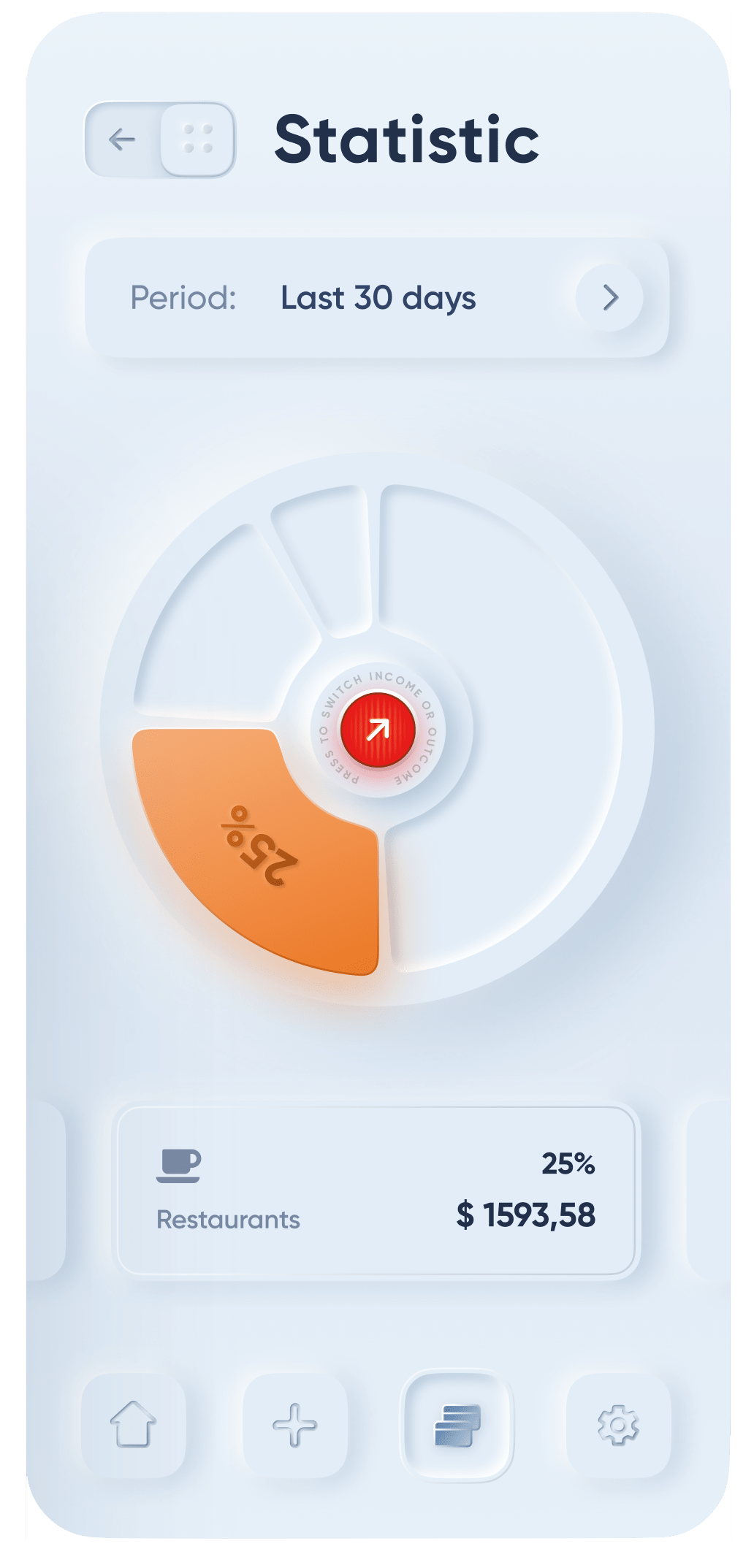
Le Neumorphism serait un alliage moderne composé de skeuo et de flat.
Photo : Alexander Plyuto

Réaliste
Des boutons et éléments à l’aspect réel, sans les effets texturés du skeuomorphism.
Minimaliste
Peu de couleurs pour mettre en avant une UI toujours plus epurée.
Du vrai relief
Habituellement, les ombres portées se placent sur l’extérieur des éléments. Ici, on retrouve des ombres extérieurs et intérieurs.
Ni blanc ni Noir
Pour réussir ce genre d’effets vide/emplit, les élements ne sont ni 100% blancs, ni 100% noirs.
Faut-il adopter le Neumorphism ?
Bien que cette tendance et cette évolution soit esthetiquement très réussi, je pense sincerement que cette mode n’est pas applicable aux sites grand public actuel.
En effet, ce jeu de contraste pose quelques problèmes de visibilité. On peut donc se poser des questions sur l’accessibilité de ces interfaces. Google met en avant les sites accessibles pour pemettre à tout à chacun d’avoir une expérience réussi sur le web. Un site accessible est un site facile à percevoir (à lire), à utiliser, à comprendre et compatible avec les technologies actuelles et futures.
Mais pouquoi ne pas evisager cette trend dans le futur. L’idée des boutons très réalistes pourraient être relativement intéréssante dans certains environnements : Je pense par exemple à des écrans tactiles sur miroirs dans des maisons connectées …

Contact
Un projet ? Un besoin ? Une idée ?
PLAN DU SITE
POLITIQUE DE CONFIDENTIALITÉ